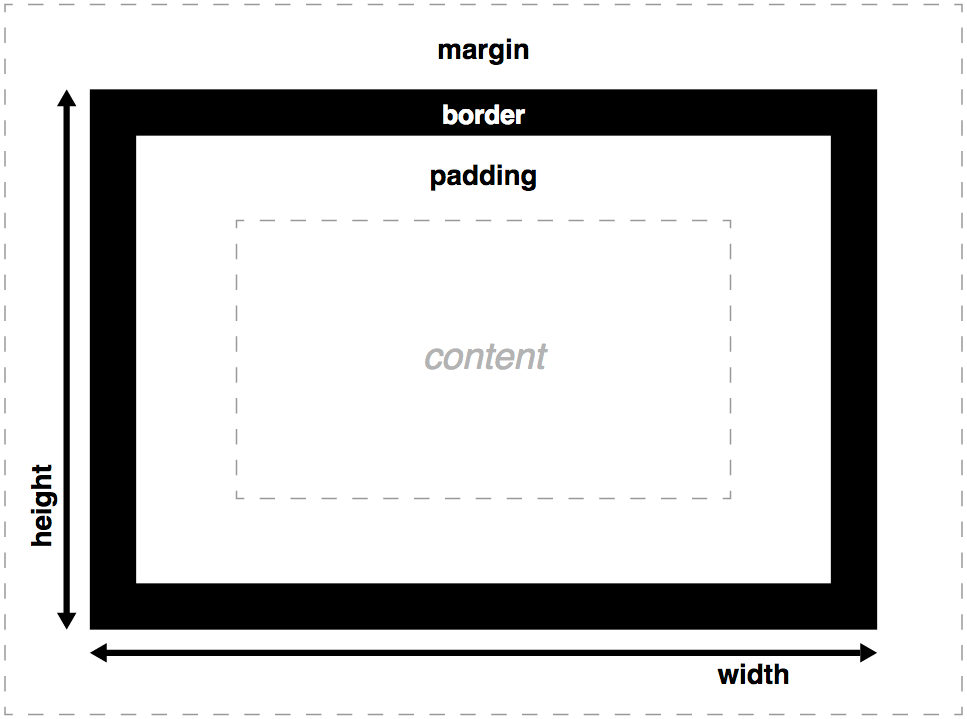
CSS 盒模型的基本理念如下图:

基本概念有:
marginpaddingborderheight,line-height,max-height,min-height,width,max-width,min-width
box-sizing
参考 CSS Reference。
默认的盒模型中,width 指定的宽度为 content 的宽度,并不包含 padding 及 border-width 所占用的宽度。这使得元素具体占用的空间比 width 的大。
后来演变出的属性,box-sizing: border-box 改变了这个行为,使得 width 指定的宽度包含了 padding 及 border-width。而默认的行为为 box-sizing: content-box。
Collapsed Margin
对于上下两个元素,它们之间的间隔是取上元素的 margin-bottom 与下元素的 margin-top 的最大值,比如下面例子中的 50px:
排版小技巧
- 将
margin-left及margin-right置为auto使 content 居中 - 使用
max-width而不是width,在 viewport 的宽度比max-width还小时,实现更灵活的排版,不会出现水平滚动条