语义化的 HTML。
实用性
我觉得目前(2019/10)语义化 HTML 并不是特别重要:
- 对于 SEO 而言,语义化标签帮助并不大,反而 stucture data 会有用一些
- 对于视觉残障者,可能语义化标签会对读屏工具有一定帮助
- 对于开发者,会帮助理解 HTML 文档的结构
- 一些大流量网站还没有使用语义化标签,比如 wikipedia
- 对于标签的使用没有严格定义边界。比如有些人认为文章内的 anchor links 可以用
<nav>表达,但是 MDN 上放在侧边栏(而不是文章主体内)的 anchor links,使用的是<aside>
我觉得懂大致的布局用的标签使用即可。对于 A11Y 的场景再单独研究。
实例例子
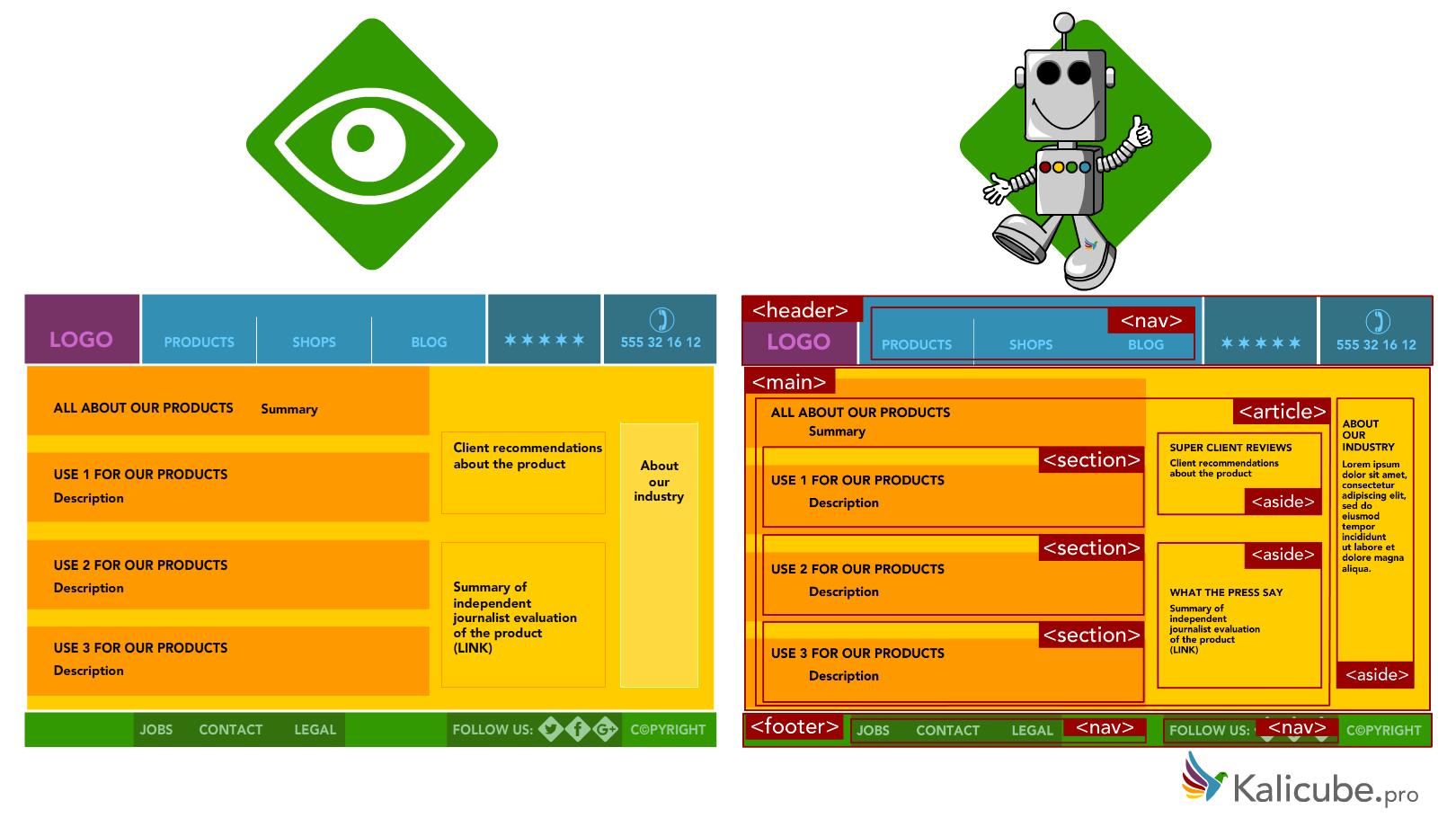
先上一个实际例子。这个图左边是网站的实际样子,后边是将其用语义化标签表达的结果:

图中的标签即是语义化 HTML 所使用的主要标签了。
标签释义
<header>, <footer> 都比较好理解,页面顶部和底部,一般里面都有些导航栏,可以用 <nav>。同时它们不一定仅在页面外层使用,也可以在 <article> 或者其他元素中使用,只要有逻辑上的 <header> 和 <footer> 即可。
<nav> 指导航区域。有文章认为文内的 anchor links(一般在 TOC 块中),也可以用 <nav>。
<section> 和 <article> 是比较容易混淆的点:
<article>中的内容应该是可以单独提取出来,独立使用的,比如 RSS 工具可以只看<article>的内容。典型的使用场景是论坛帖子、杂志/新闻文章、博客文章等<section>一般是用于逻辑上独立,又找不到更好的标签来表达的内容
但是对于上面例子,我觉得 <article> 用得不好,应该用 <main> 更佳。
对于 <aside>,它表示与主体关联,但是并非核心的内容。比如文章内的旁注,它不是主要内容,可以用 <aside> 包裹 <p> 来表达。<article> 里可以有 <aside> 用来表示 TOC,或者上一篇文章、下一篇文章等。<aside> 在展现上并不一定需要是侧边栏,它也可以是在主体内容上方或者下方。
注意点
- 语义化标签的使用不是越多越好,能表达好结构即可,简单的结构可能更利于搜索引擎理解。
- 一个文档最好只有一个
<h1>,表达最重要的内容 - 不要将样式应用在语义化标签上(比如给
<article>写个 CSS 样式)。语义化标签仅表示语义。比如用 Bulma 时,你需要用<section class="section">来应用上 section 的样式
其他常见标签
<hgroup>
表示多个 heading 共同代表标题,比如下面这个带主标题和副标题的例子:
<header>
<hgroup>
<h1>A history of Pop Will Eat Itself</h1>
<h2>Introducing the legendary Grebo Gurus!</h2>
</hgroup>
</header><figure> <figcaption>
给图片加标题:
<figure>
<img src="pwei.png" alt="Old poppies logo" />
<figcaption>
The old poppies logo, circa 1987.<br /> <a href="http://www.flickr.com/photos/bobcatrock/317261648/">Original picture on Flickr</a>, taken by bobcatrock.
</figcaption>
</figure>