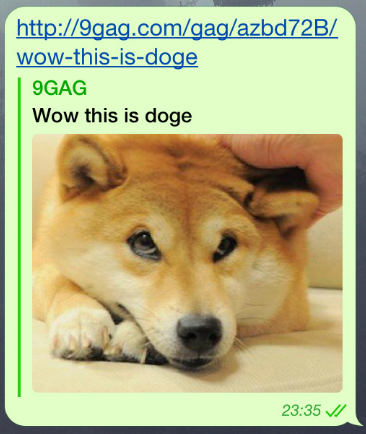
Rich Preview 是各 IM / SNS 软件提供的一个预览媒体内容的机制。比如 Telegram 提供的 Link Preview 功能:

在技术上,这些平台使用的是 Open Graph 协议,它会去抓取网页并分析其头部中的 Open Graph 协议信息。对于博客,一般关心这些字段:
<!-- Open Graph -->
<meta property="og:locale" content="en_US">
<meta property="og:type" content="article">
<meta property="og:title" content="{% if page.title %}{{ page.title }}{% else %}{{ site.title }}{% endif %}">
<meta property="og:description" content="{% if page.description %}{{ page.description }}{% else %}{{ site.description }}{% endif %}">
<meta property="og:url" content="{{ site.url }}{{ page.url }}">
<meta property="og:site_name" content="{{ site.title }}">对于我现在用的博客框架 HPSTR,你可以在 post 的 front matter 中定义页面的 title 和 description:
layout: post
title: "从 Jonathan Blow 的故事说起"
description: "时隔数年,我终于搞懂 Braid 想表达什么。听完这期 Gadio pro,很多人留言表示要辞职做真正的好游戏。"
image:
background: 2018/10/braid-cover.png
tags: Rich Preview 网站提供了一个能力,你可以输入 URL 让它帮你检查 Open Graph 的相关字段,并给出各社交软件上的预览效果。
Telegram 提供了一个 Webpage Bot,让你可以刷新 URL 在 Telegram 上的 link preview 缓存。
HEAD 提供了比较全面的 <head> 中的标签说明,覆盖了各社交网站和浏览器。