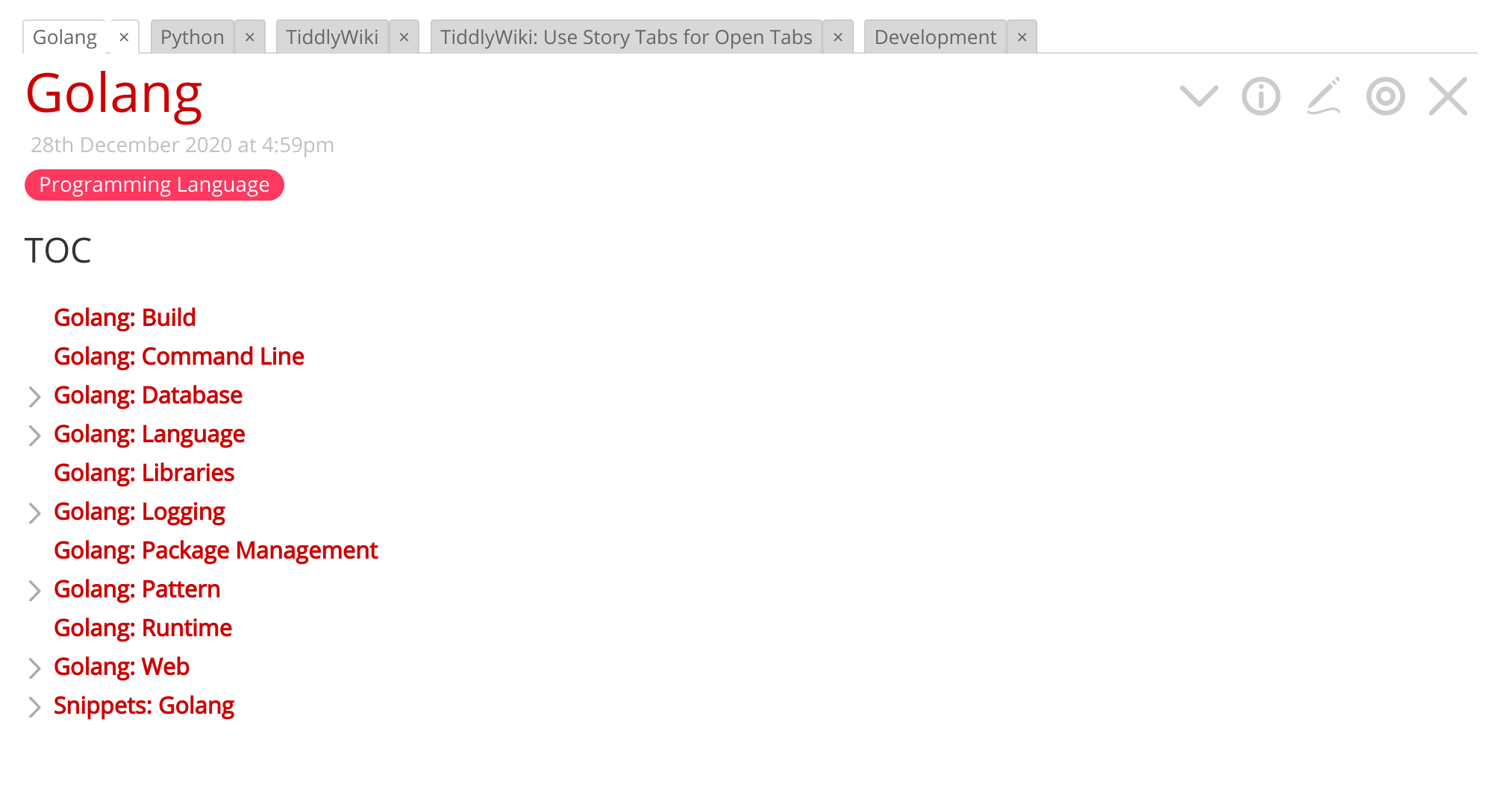
效果如图:

在 Tiddler 上方显示一条标签栏,使得定位已打开的 tab 变得容易。
插件来源于 BJ Tools。
安装方法:
- 打开上述 BJ Tools 的链接,打开 Control Panel,打开 plugins tab,定位到 story tabs 的插件
- 将其拉到你的 wiki 页面,即安装成功
需要做的配置:
- 在你的 Control Panel => Appearance => Story View,改为 zoomin
- 在你的 Control Panel => Info => Basic,将 animation duartion 改为 0
样式优化:
插件本身的 tab bar 下面没有一根分隔线,我加了一根。改动在 $:/plugin/bj/storytabs 中(用以覆盖插件中的原文件),在这个页面将它的链接拉入你的 wiki 中即可使用。改动点在这两行:
<!-- 加了 style 部分,使用负边距让分隔线贴近 -->
<div class="tc-tab-buttons" style="margin-bottom:-1px">
<!-- 加了这行,表示分隔线 -->
<div class="tc-tab-divider tc-sidebar-tabs-main"></div>